
今天给大家推荐一篇关于网站用户体验设计的总结。 本文从感官体验、交互体验、情感体验、浏览体验、信任体验等角度进行归纳分享。 希望能给你带来一些帮助!
01
网站用户体验的感官体验
▼
用户体验设计首先是解决一个用户的实际问题,其次是让问题更容易解决,最后是打动用户,让他在整个过程中有良好的体验。
感官体验:呈现给用户的视听体验,强调舒适感。
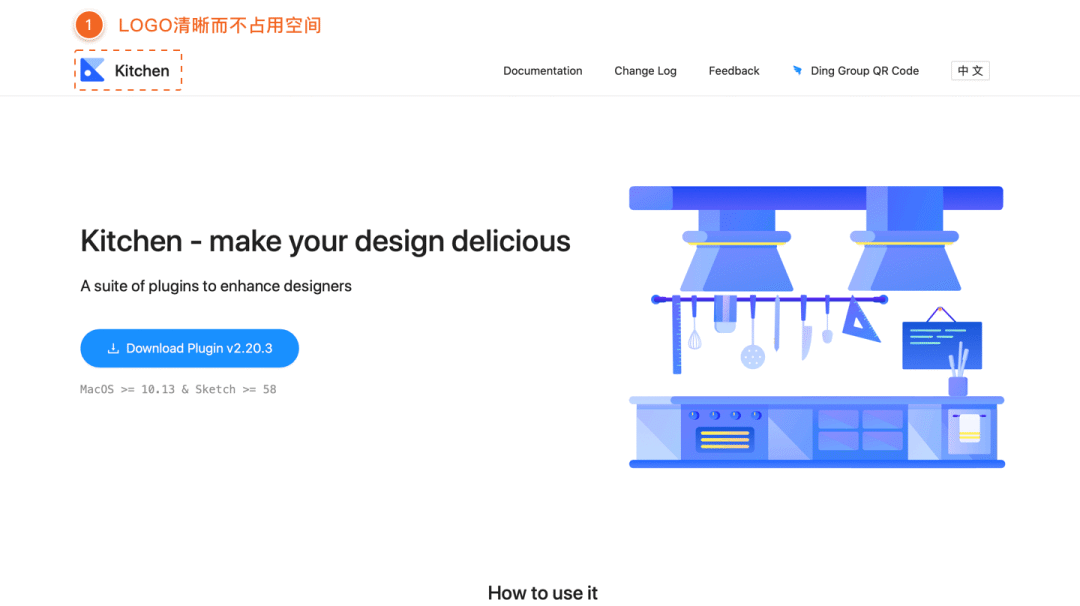
1、网站LOGO:保证logo的保护空间,在不占用过多空间的情况下保证品牌的清晰展示。

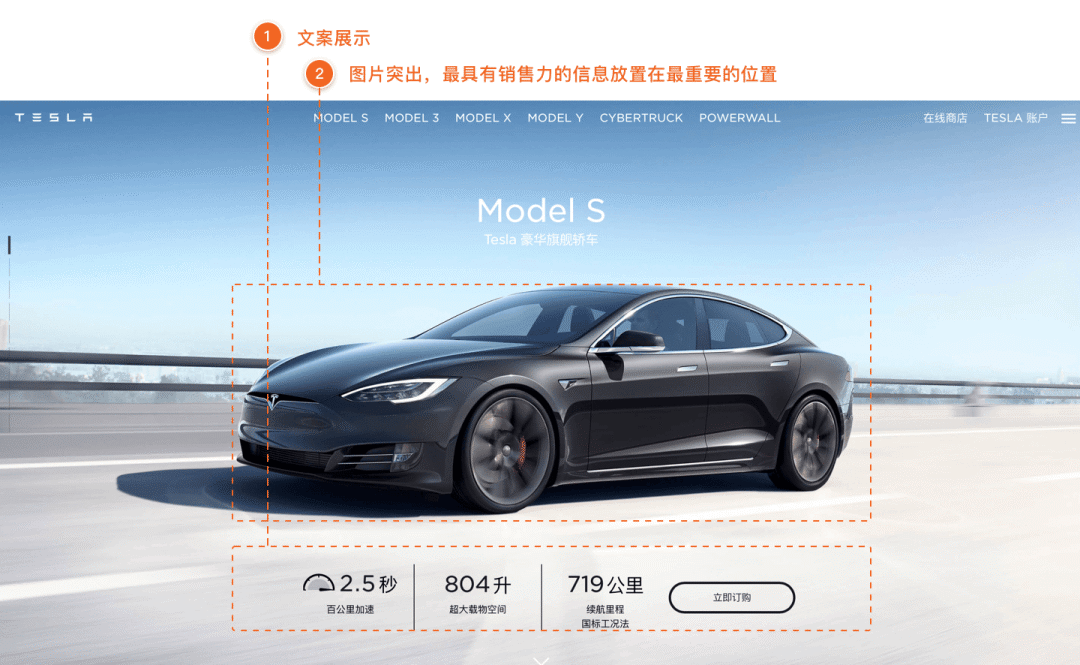
2、页面布局:重点突出,主次分明,图文并茂。 结合企业的营销目标,将目标客户最感兴趣、销售队伍最多的信息放在最重要的位置。

3、页面颜色:与品牌整体形象统一,主色+辅色不超过三种颜色。 以适当的色彩明度和明度,保证浏览者的浏览舒适度。

4、动画效果:与主屏协调,打开速度快,动画效果节奏适中,不干扰主屏浏览。

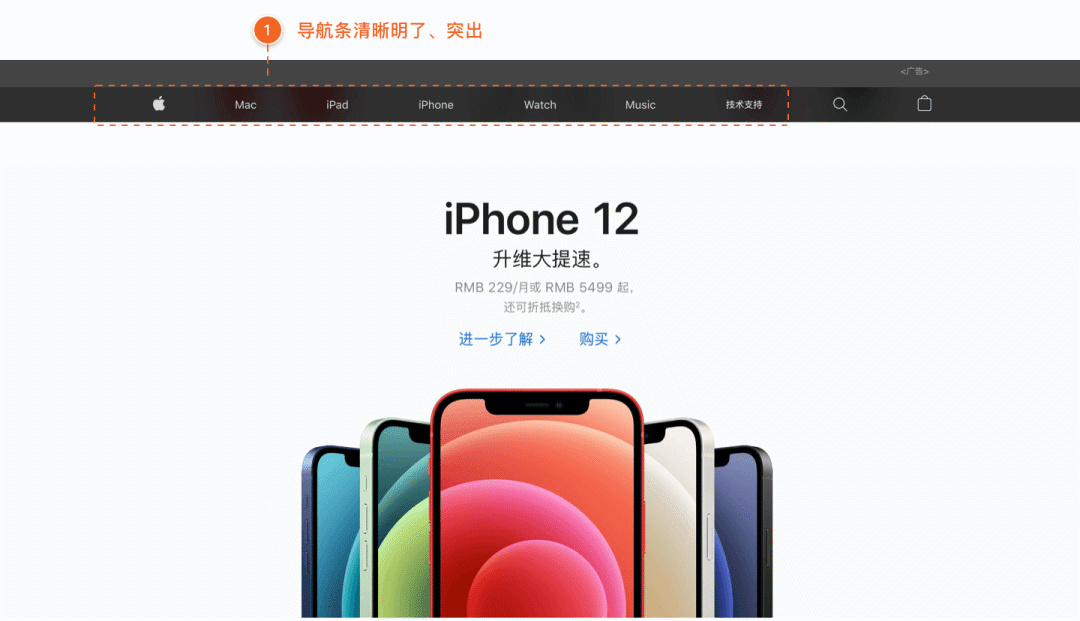
5、页面导航:导航栏清晰、突出、层次分明。

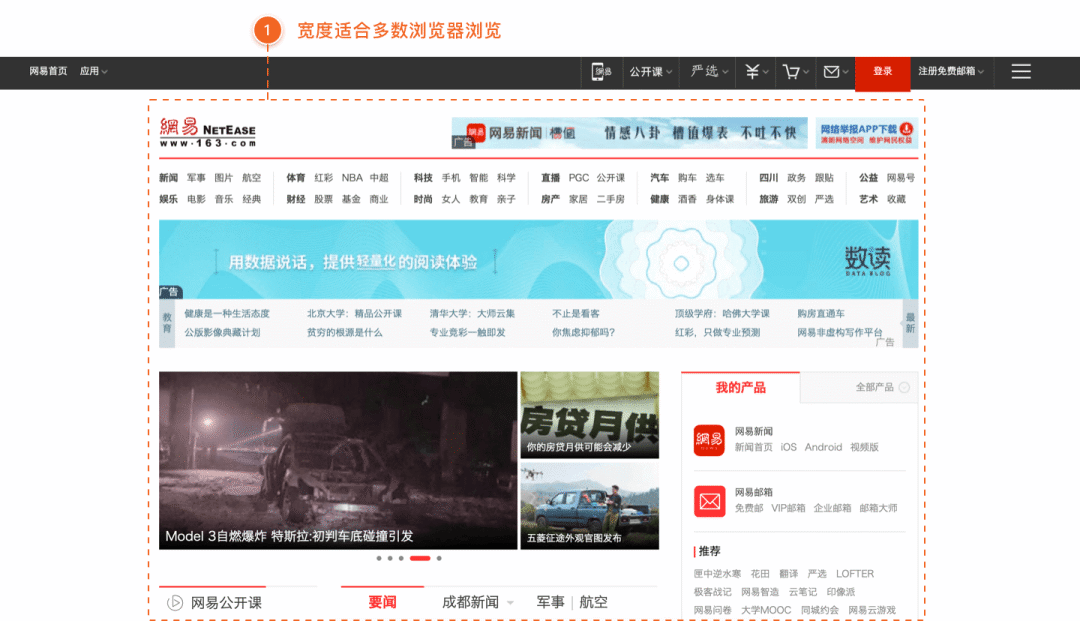
6、页面大小:适合大多数浏览器(主要是15寸和17寸显示器)。

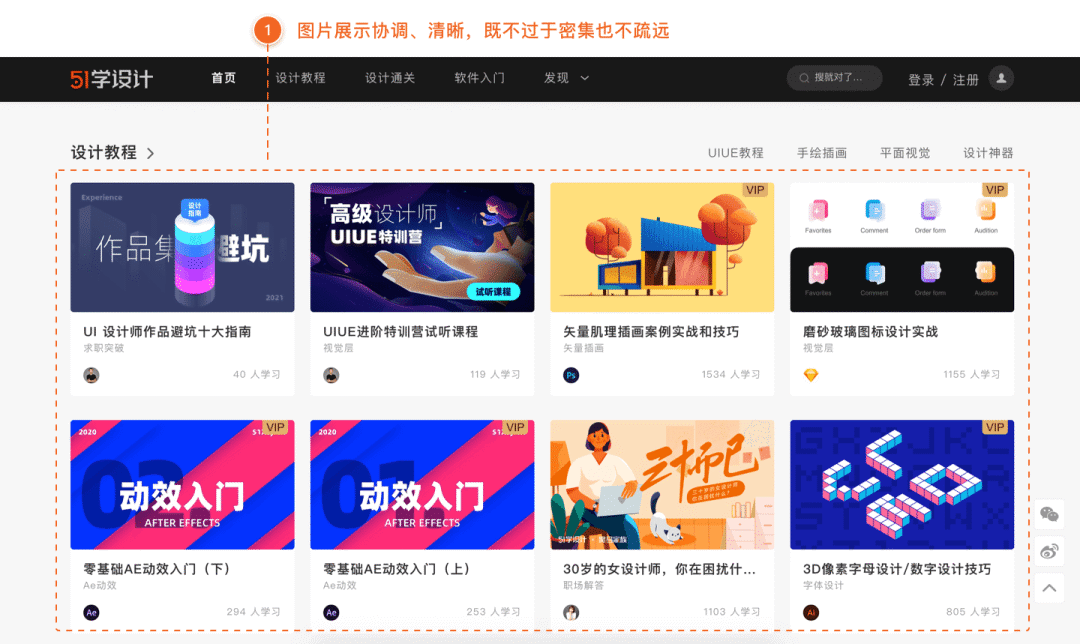
7、画面显示:比例协调,无失真,画面清晰。 图像排列既不太密集也不太远。

8、图标使用:简洁、清晰、易懂、准确,与页面整体风格相一致。

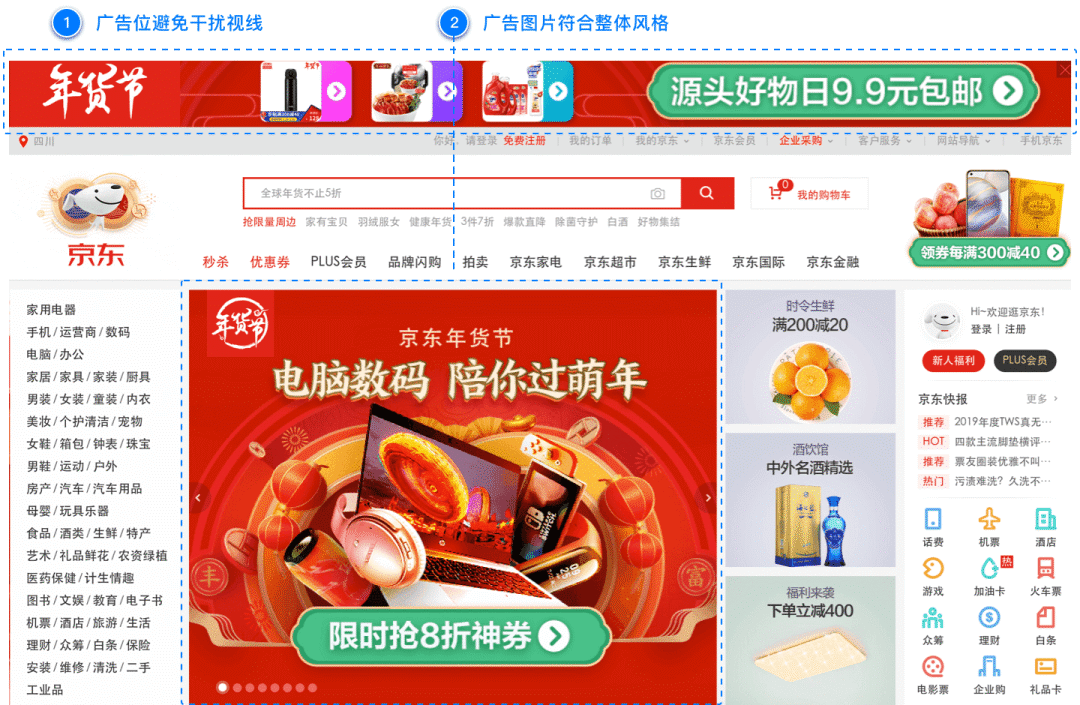
9、广告位:避免干扰视线,广告画面符合整体风格,避免分散客人注意力。

10、背景音乐:默认设置为关闭音乐,与网站整体主题一致。 文件要小,不能影响阅读。 设置开关按钮和音量控制按钮。

02
网站用户体验交互体验
▼
交互体验:呈现给用户的操作体验,强调易用性和可用性。
1、网站会员:网站内容是网站的根本内容,但网站的核心是会员。 无论是呈现形式还是网站的文案,最终都是为了吸引会员。 只有会员网站才有商业价值。
常见的吸引会员的方式包括:
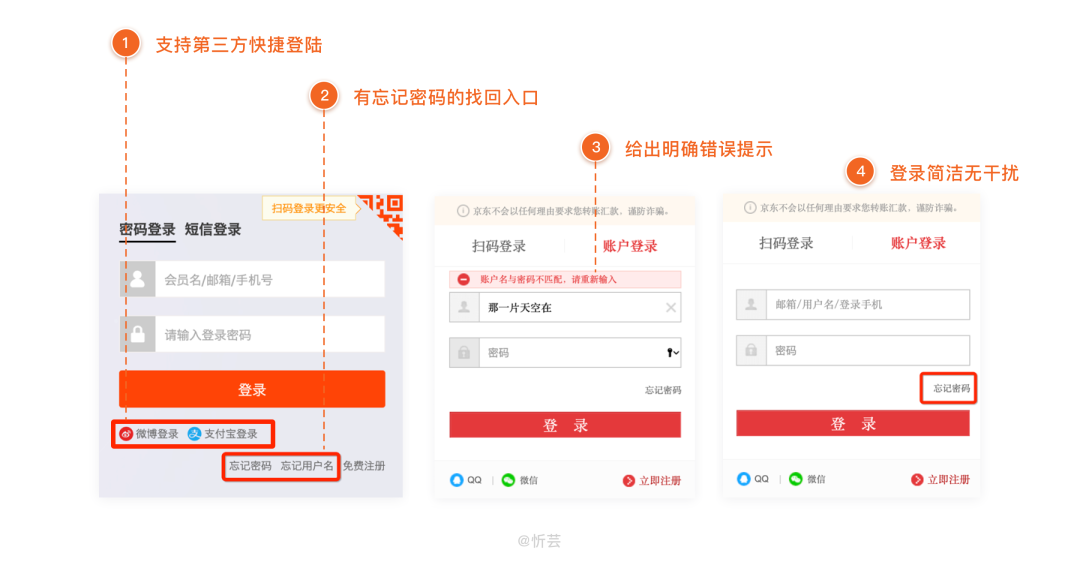
(1) 支持第三方快捷登录;
(2)给出明确的错误信息;
(3) 有找回忘记密码的入口;
(4) 让用户专注于登录,无需过多分心。

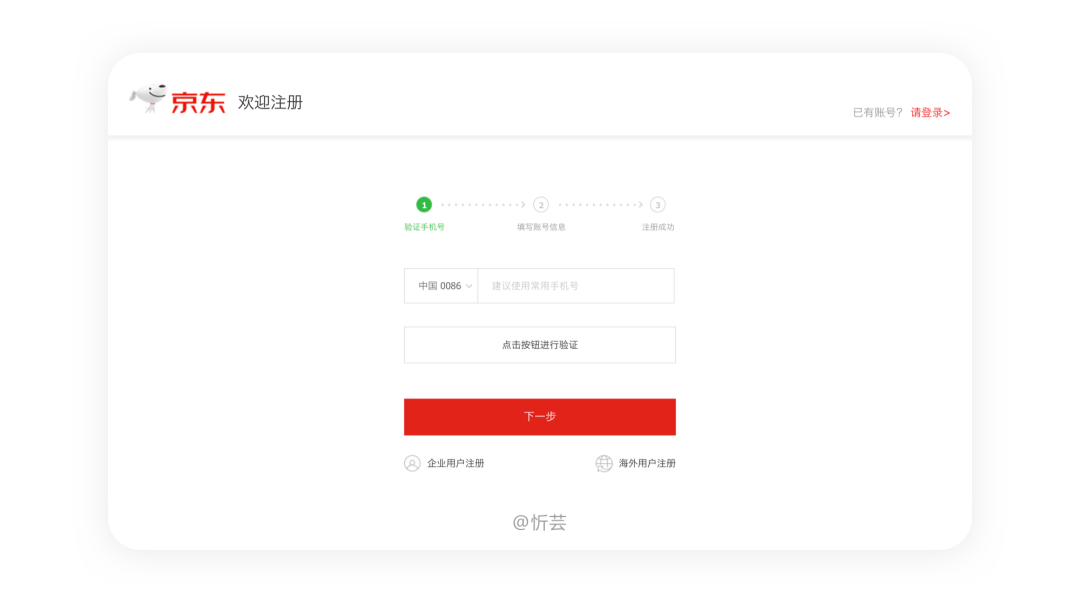
2. 表单填写:几乎每个网页都会经常遇到填写表单的情况。 例如:网站注册、登录、输入账号密码、手机号验证码、购物等。因此,在设计表单时,一定要简单明了,让用户快速、高效、快捷、轻松地完成内容被填满。
提升表单设计的用户体验主要从以下几个方面入手:
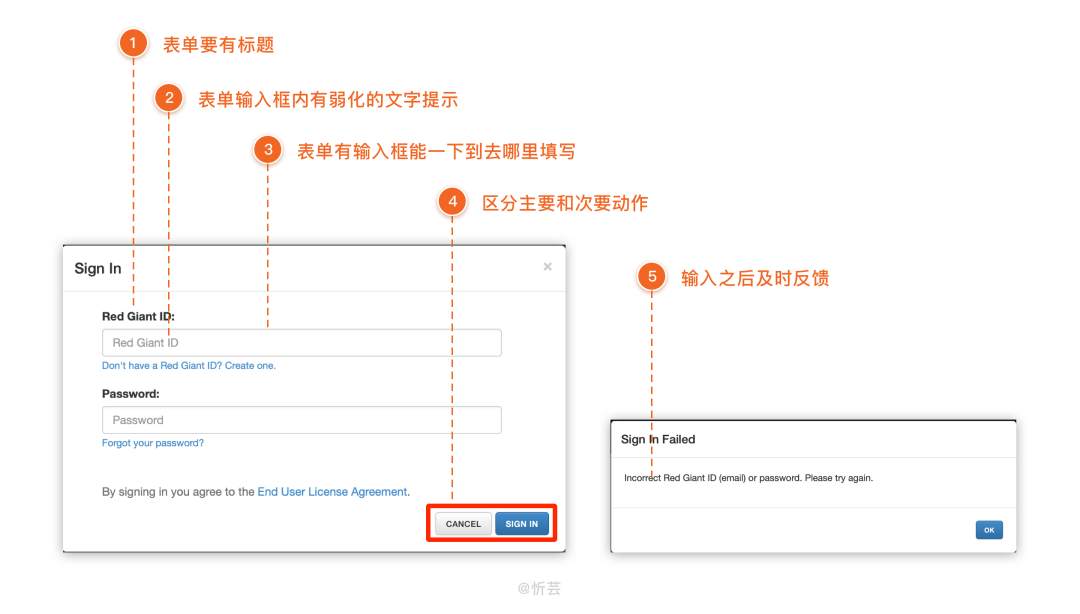
(1)写好标题,告诉用户每一项的作用;
(2) 必须有一个输入框,用户一眼就能看出在哪里填写;
(3) 帮助信息,可以在输入框有弱化的文字提示,或者隐藏帮助信息,让用户点击输入框时显示;
(4)输入及时反馈,无论输入正确还是错误,都要有反馈。 错误反馈应该准确地告诉用户错误在哪里以及如何解决。
(5) 执行动作的展示,填写后会有“注册”或“登录”按钮;
(6) 智能默认大多数人或大多数情况下需要输入的内容;
(7) 记录用户上次输入的信息,方便用户高效完成填写;
(8)区分主要动作和次要动作,比如:注册和取消按钮,注册是主要动作,可以用大色块让按钮更加明显和突出,“取消”是次要动作,可以为按钮着色 弱化设计用户体验,或不添加色块。

3、按钮是网页中非常重要的元素,它的美观和创意会给网站加分。 但是不要让按钮找不到或者误用按钮,用户体验会大打折扣,甚至会放弃使用网站。
按钮主要可以分为两类:一类是提交表单数据,比如:注册,登录; 另一种是表示链接,点击后页面跳转。
提升按钮设计的用户体验主要从以下几个方面入手:
(1) 标准按钮是使用最多的按钮,标准按钮在有背景图片的情况下更容易被用户识别;
(2)按钮要看起来可以点击,可以适当增加内边距,让按钮看起来更容易点击;
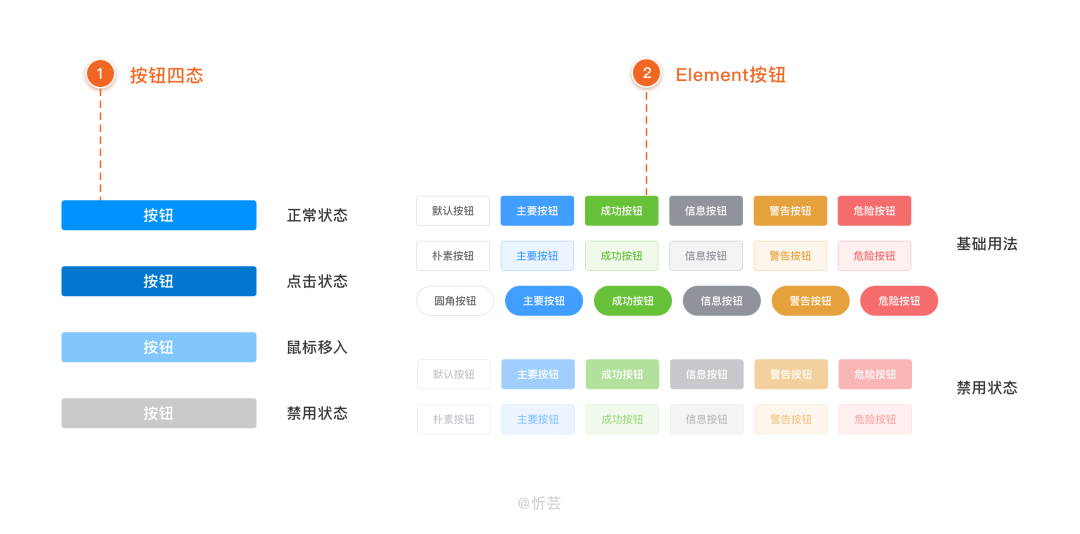
(3)按键反馈尽量全面,常见的有:“正常状态”、“鼠标进入状态”、“点击状态”、“不可用状态”等;
(4) 按钮的风格要与网站的风格保持一致,包括:颜色、文字大小、文字颜色等;
(5)按钮的位置要合理。 一般将表单放在底部,或者靠近需要触发的动作,屏幕底部,信息正下方等,这样更符合用户的操作习惯和交互路径,使得用户使用起来更自然、更方便;
(6) 清楚地告诉用户按钮的功能,按钮上的文字尽量简洁直观;
(7)点击按钮后呈现的结果要合理、快速。 无论是提交还是跳转到其他页面,用户都能得到预期的结果。

4、文字提示信息是对交互链接的补充,内容表达尽量简洁高效。 文本是一个交互对象,悬停、滑动、点击、拖动等都是交互行为,在文本变化时产生交互反馈。 文本的交互式变化反馈可以是文本大小、颜色或一些动态效果。
常用的文字交互方式如下:
(1) 超链接文字颜色,当鼠标悬停时,文字颜色发生变化,同时出现蓝色下划线,最符合用户习惯,易读性高;
(2)超链接交互会呈现4种状态:默认、鼠标悬停、点击状态、点击状态; 点击状态比较快,有时用户不会注意到,所以3个状态的交互也很常见;
(3) 当鼠标悬停在页面某个元素上时,会出现新的信息或更全面详细的信息;
(4)动态效果出现。 鼠标悬停时,出现单条或多条文字的动态效果,有利于增强交互感; 例如:徽标文本或网站名称文本。
5.在线搜索:它是网站上最常用的元素之一。 当用户想要查找内容时,搜索功能是网站页面最需要的功能。 搜索可见性和易用性是影响网站搜索体验的因素。
常见的搜索样式有4种:导航搜索、横幅搜索栏、搜索功能图标和特殊样式。
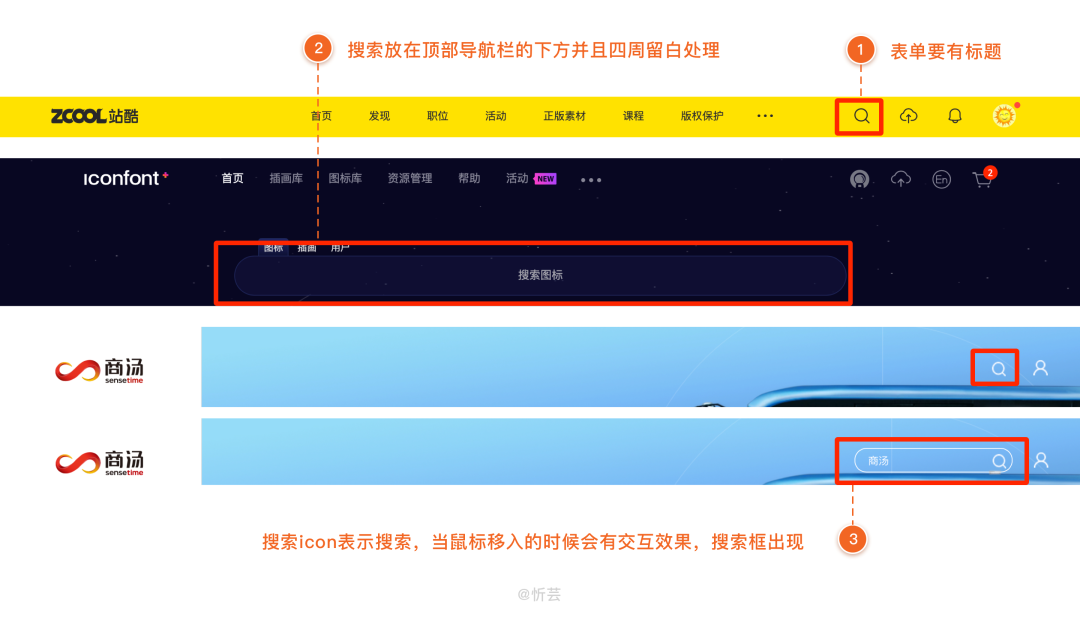
(1)导航搜索一般放在主导航栏中,因为导航会出现在网站的任何页面上,方便用户无论身在何处都可以进行搜索;
(2)搜索一般放置在顶部导航栏下方,搜索栏四周会留白,这样搜索栏在页面上的视觉效果突出,更直观显眼;
(3)搜索功能图标,一般用搜索图标来表示搜索。 当鼠标移入时,会出现交互效果,从而出现搜索框。 这样可以留出更多的空间来展示内容,但是没有前两次搜索那么明显;
(4)特殊的搜索样式,比如通过悬浮按钮的样式出现在搜索中的页面。 这种搜索一般用在移动端。 系统本机应用程序就是这种情况。

改善搜索用户体验通常包括:
(一)检索入口清晰,必要的检索提示,检索过程操作方便简洁,检索结果显示清晰;
(2)另外,还可以按类别进行分类搜索,缩小搜索范围后再进行搜索;
(3) 记录搜索记录方便用户下次搜索,也方便我们收集用户信息;
(4)提供热门搜索词,将搜索频率高的展示在搜索框等处。
03
网站用户体验的情感体验
▼
情感体验:呈现给用户的心理体验,强调亲切感。
1、进行情感化设计:情感化设计让用户在使用时不会感到冰冷,用户可以通过眼前的产品感受到设计师用心的用户体验。 比如:在使用 gif的时候,不只是一个单调的圆圈,而是可以根据品牌的特点,使用一些具有品牌特色的。

2、创意设计:在设计的时候,使用一些创意设计。 最初的设计只是为了实用,但时间长了,读多了就会觉得乏味。 这时候如果你做一些独特的设计,用户会有不同的体验。
3、采用合理的布局:网页的布局将图片、文字、颜色等各种元素进行组合、合理安排,使整个画面和谐统一,使用户感到操作简单、方便使用时方便。 高效和产生情感依赖是成功网页设计的标志。
4、方便易用的功能:设计的初衷是为了让生活工具更容易使用,所以在设计时方便易用的功能可以帮助用户更快的接受这个产品,更好的操作。
5、统一灵活的交互:良好的应用交互,让用户在使用的时候感觉好用、有效,能够很好地满足用户的需求和情感表达,让用户与人机信息进行流畅的交互。 去做,就能打动人心。
6、提高用户满意度:从用户体验的角度描述用户满意度一般包括:

(1) 交互的流畅性、功能的便捷性、系统响应的快速性、工作流程的直观性;
(2) 信息和功能的可理解性;
(3) 快速简单的学习过程;
(4) 所提供信息的准确性;
(5) 视觉享受。
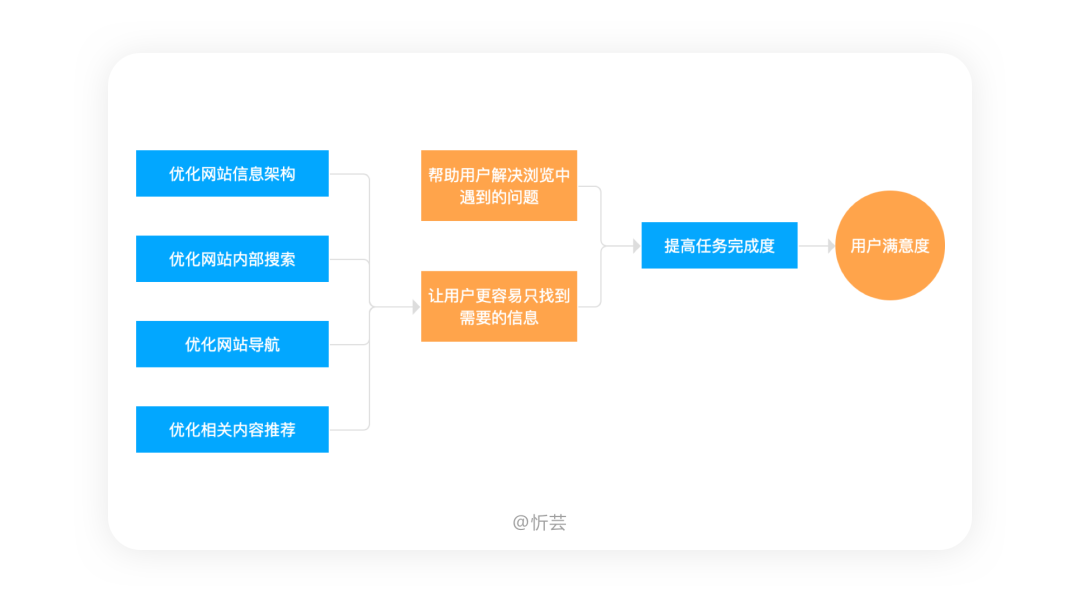
因此,首先要满足访问网站的用户完成任务的基本期望,然后在此基础上提高用户满意度。
7、友好的情感体验:让用户在使用网页时感受到页面能够快速响应。 如果网页加载响应太慢,用户就会流失。 因此,在使用过程中,网页的速度、流畅感和内容的加载速度都会影响用户的情感体验。
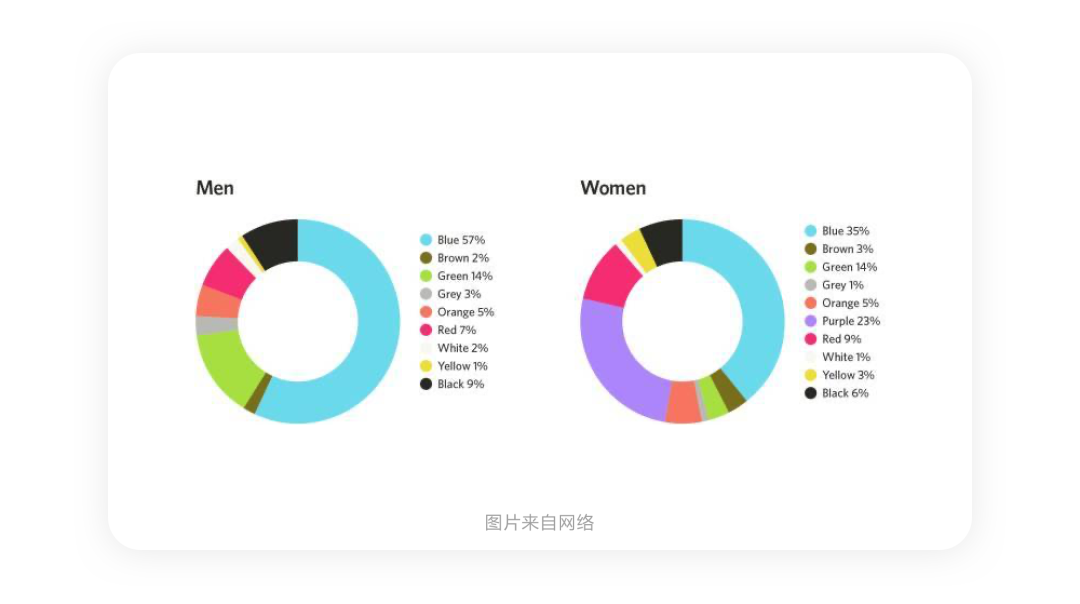
8、网站的颜色:不同性别有不同的颜色偏好,不同的年龄段也有不同的颜色偏好。 同时,我们需要根据产品的销售阶段来选择颜色。

9、网站能为用户提供及时的帮助:能快速帮助用户解决问题,帮助中心更应该为用户着想,真正帮助用户解决问题,让用户亲切体验网站的美好。
04
网站用户体验浏览体验
▼
浏览体验:呈现给用户的浏览体验,强调吸引力。
1、良好的网站结构:网站的结构对于决定页面的重要性起着非常关键的作用。 重要的页面应该在网络中的重要级别显示,这样可以减少用户进入页面的过程。
2. 栏目层级:不超过三层,导航清晰,在统一栏目下,不同分类明确分开,不要相互混淆,网站栏目越细分,可读性越强,用户停留的时间更长。
3、网站栏目:常用栏目主要有:首页、关于我们、产品展示、新闻中心、成功案例、联系我们等。对于网站的老用户,可以使用快捷导航,为用户提供更直观的栏目链接,减少用户的点击次数和时间,提高浏览效率。

4、内容分类名称简单明了:在对网站内容进行分类时,网站分类名称应易于理解,并与网站的主题内容相关。
5、注重用户体验:用户在使用时希望能快速、快捷地获取所需信息。 内容要简明扼要,主题信息要表达清楚,便于用户理解。
6、网站内容的更新:网站内容的构成是网站内容的核心部分。 更新网站内容时要注意这几个方面:内容的时效性、内容的时效性、持续性内容、宣传性内容、热点内容、程序化内容、实用性内容。
7、网站内容要图文丰富:图文丰富的网站比纯文字文章更能吸引用户,让用户感觉更容易阅读,吸引用户的注意力。
8、网页内容长度:当内容较多时,需要尽可能多的划分段落,对太长的内容进行分页处理。 同时也可以减轻网页加载的负担,提高用户访问速度,节省打开页面的时间。
9、站内搜索:完整的站内搜索,可以呈现可用的、合理的结果,使用户更容易找到所需的内容和信息。 注意以下几点:
(1)优化搜索结果,将用户感兴趣的内容放在前排,减少用户的冗余操作;
(2)优化信息设计,例如通过属性筛选,用户可以多维度找到自己需要的内容;
(3)同义词和结果推荐。 用户在打字时可能会出现错别字,或者在用户进行模糊搜索时,需要为用户提供一些关键词改进建议和结果推荐。
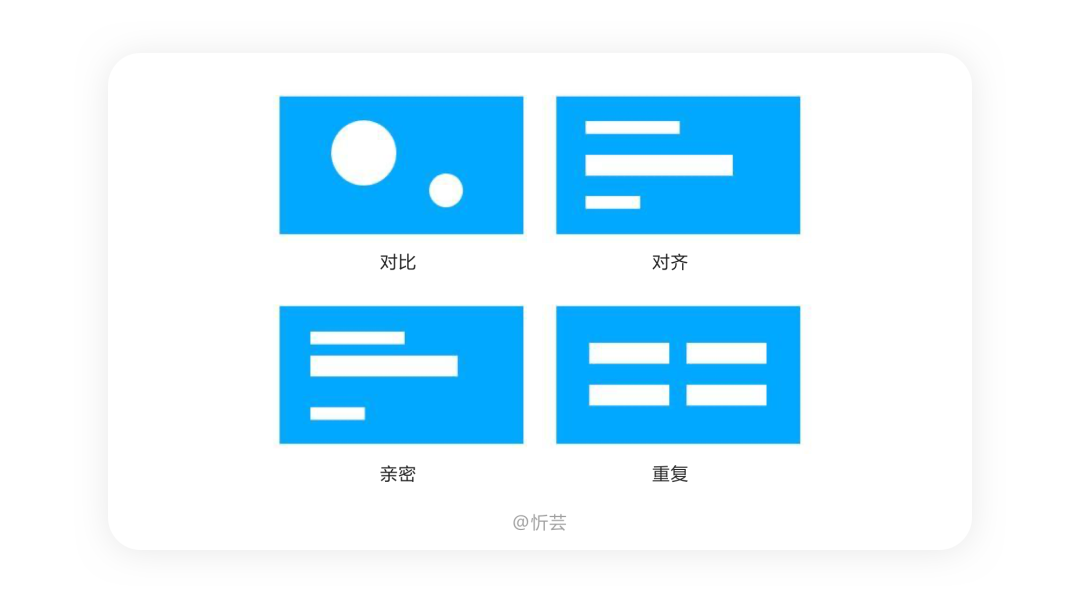
10、注意网页文字排版原则:按照相应的设计原则处理页面内容,使网页文字排版清晰易读,给用户带来良好的浏览体验。 例如对比、重复、对齐和亲密:

(1)对比包括:标题与正文的对比、字体大小、文字颜色、文字与背景的颜色对比;
(2) 重复:重复给用户一种有组织、一致的体验设计用户体验,可以创造连贯性,显得更专业,而可变的重复可以提高页面的创新能力和活力;
(3) 对齐:网页中的元素不能随意放置,每个元素都与页面内容有一定的联系,经过处理可以做出更吸引人的设计;
(4)亲切感:将页面上的相关内容组织在一起,使页面整体显得更加和谐统一。
05
网站用户体验信任体验
▼
信任体验:呈现给用户的信任体验,强调可靠性。
1、品牌影响力:通常通过展示和突出品牌在网站上的知名度和影响力来增强用户对网站的信任度。
2、良好的视觉环境:一个设计良好的网站会给用户带来良好的体验,而一个设计和开发不当的网站则会让人感觉不舒服,甚至没有安全感。
3、技术环境:要从技术层面防止网站卡顿或信息丢失。 因此,当出现错误时,我们必须给予用户适当的引导,给予用户取消的机会,并自动保存用户填写的信息,减少重复操作。 ,导致不安全感和不信任感。
4、风险防范:提前告知和提醒用户操作带来的风险,帮助用户避免误操作。

(1) 重要规则或风险提示,重要规则应明确说明,置于显着位置,让用户仔细阅读,提醒用户;
(2) 预见性:提前告知用户正在进行的过程,让用户有掌控感,清楚地知道下一步要做什么;
(3) 确认:当用户完成一个任务时,会提醒用户,对于可能错误的操作会提示二次确认。 操作任务完成后,会及时提供相应的通知提醒,让用户安心。
(4) 保护用户隐私:可通过操作隐藏用户的手机号码、身份证号码、账户金额等。 授权时必须告知用户用途,不会为用户存储或用于其他用途,让用户安心,从而增强信任。
5、建立网站信任度:提高用户的安全感和信任感,增强用户忠诚度。
(1)设计的网页简洁、层次清晰、合理;
(2) 明确告知用户提交表格的目的,告知用户网站的跟踪行为、运营和目的;
(三)涉及金融交易的,需明确说明相关政策信息。
6、解除用户在使用网站过程中的疑虑:在设计网站时要有明确的目标,让用户清楚地了解需要展示的内容。
7、进行网站测试:在完成网站的所有功能和页面后,我们需要对网站中的每一个元素和功能进行测试,以确保用户在使用网站时能够获得良好的用户体验。
8、信息传递让用户信任:传递让用户信任的信息,如:公司介绍、投资者关系、服务保障、安全和隐私条款、网站备案信息等。
9、让用户相信这是一个正规的网站:展示信息时,内容必须准确、严谨,并提供准确有效的地址、邮箱地址、电话号码等关注。
