
译者:优社网-陈梓木
现在响应式设计已经很成熟了,一整套的设计方案,从智能手表的屏幕到电视的大屏幕,也兼顾了更普及的智能手机、平板电脑和电脑屏幕。 在很多人看来,跨屏响应式设计只是一组可以通过调整大小来“适配”的内容,但实际上涉及的因素非常复杂:设计师需要通过设计让内容出现在不同的屏幕上。 最大化平台上的体验,确保用户在任何屏幕上看到内容时,都会感觉到内容是为这个平台设计的,而不是简单地放大。

这种无缝体验才是跨屏设计的真正难点。 要针对不同的设备和屏幕开发一套设计,您需要一套策略。
1.确定核心用户体验
虽然用户体验无处不在,但对于一个特定的产品来说,核心体验是存在的。 产品通常是为解决用户面临的特定问题而设计的,正是这种品质使产品变得有意义。 关键内容和关键功能的组合通常构成了产品的核心用户体验。 如果您还没有弄清楚这一点,请问问自己:用户需要完成的最常见/最重要的任务是什么? 找到问题的答案后,你的产品应该从各个方面、各个渠道全面、全面地支持这些功能,帮助用户完成这些任务。 比如优步的核心用户体验就是随时随地叫车。 无论设备的屏幕尺寸如何,您的所有设计都应围绕此需求和功能进行。

叫车是Uber的核心功能,就算是Apple Watch应该也能流畅处理。
2. 确定您的产品所涵盖的设备类型
现在的移动设备屏幕尺寸各不相同,单独为某个设备设计内容无疑是不划算的。 根据你的产品覆盖面、受众分类、使用场景,综合考虑你的内容会先呈现在哪些设备和平台上设计用户体验,然后有意识地筛选出常见的设备类型:

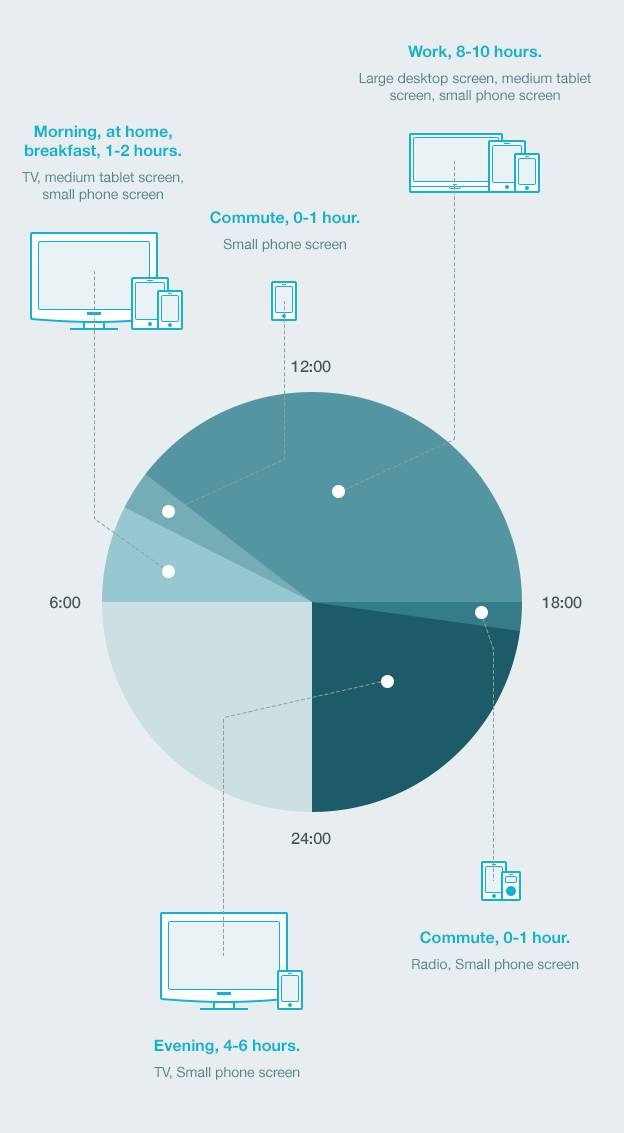
通常根据不同的场景、需求和业务形成不同的设备组合。 用户会以不同的方式与不同的屏幕进行交互,甚至处理的内容也会有所不同。 比如在手机上,用户更倾向于使用轻量级的任务,进行一定量的交流和交流。 在平板电脑上,用户行为更侧重于内容消费,目前平板电脑的使用被认为正在逐渐减少。 桌面端依然是用户完成更专业、更复杂任务的首选平台,足以应对复杂多样的内容。 了解各种设备类型和使用场景是构建用户体验的关键。
3. 匹配不同内容的用户体验
弄清楚产品本身的核心用户体验后,选择你的用户群使用的硬件设备。 这时候你应该了解每个不同设备使用的场景。 设备使用的环境和场景是设计的重要依据。
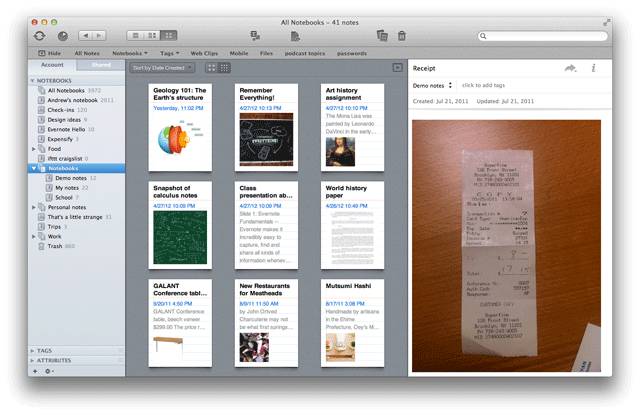
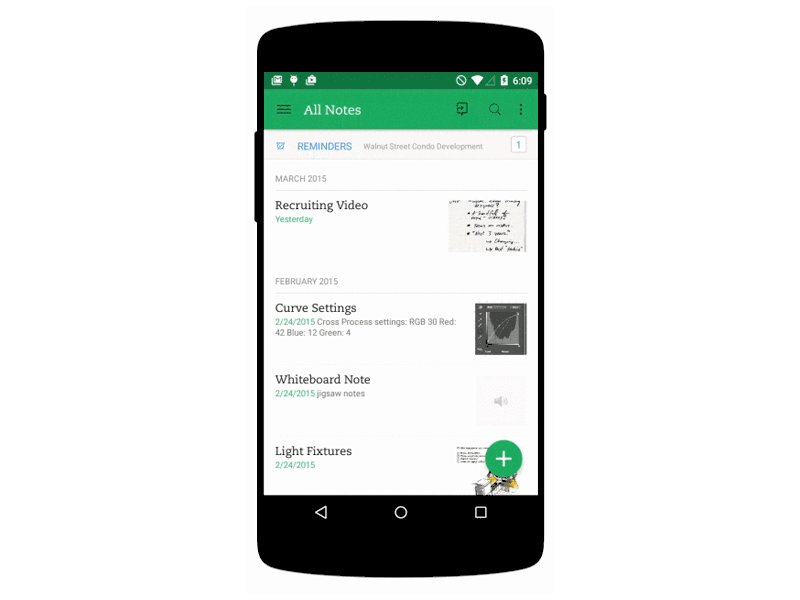
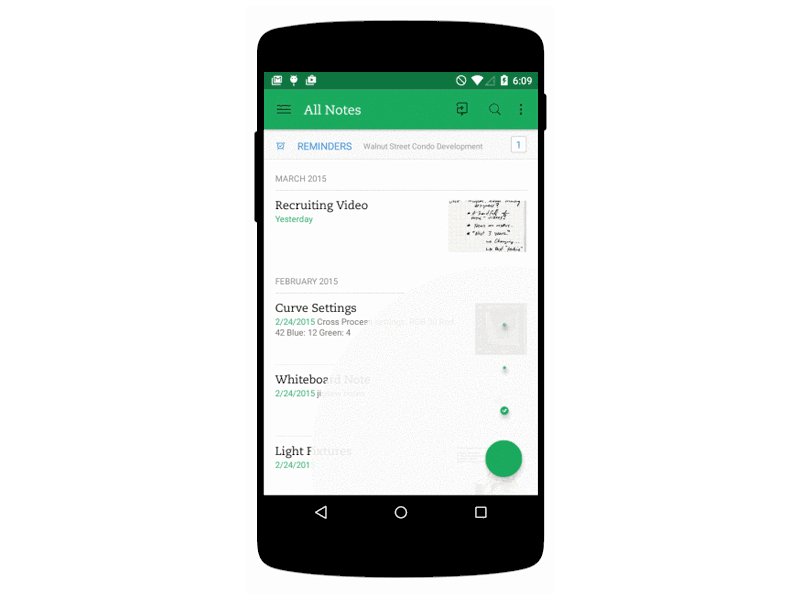
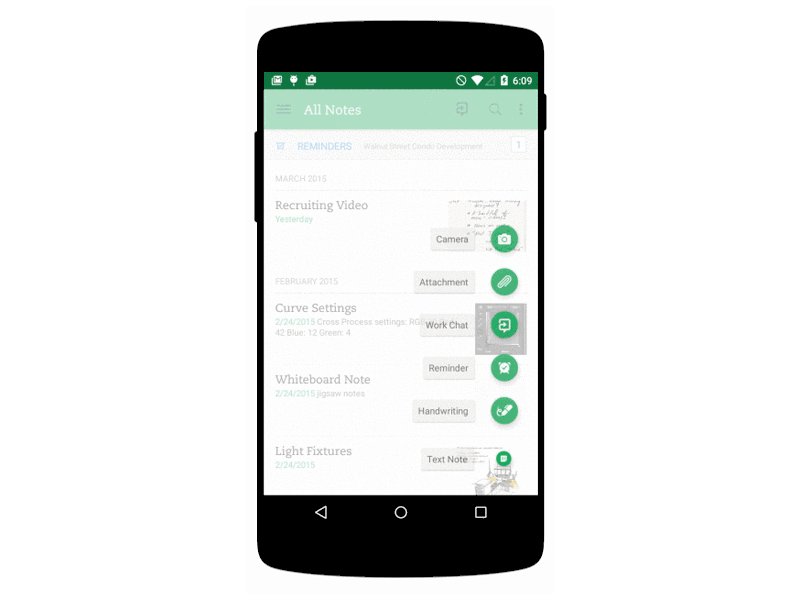
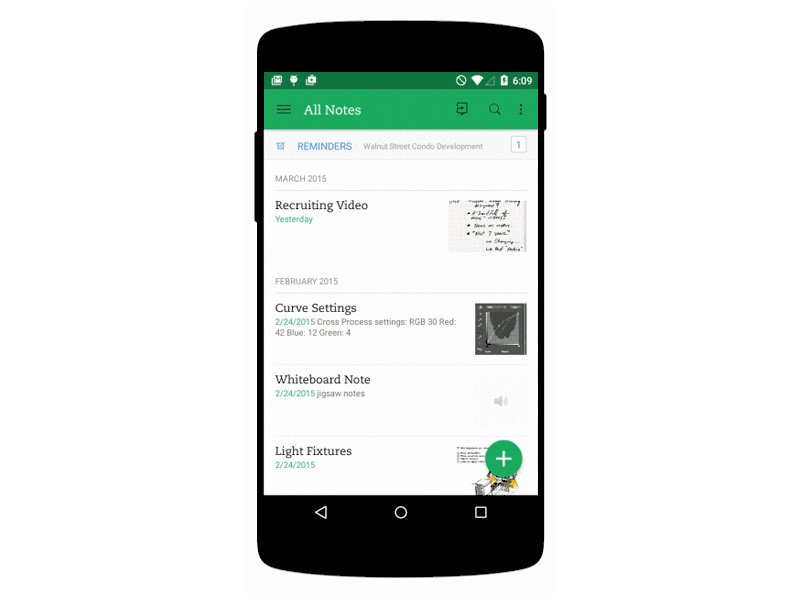
并非所有内容都适合不同设备的使用场景。 例如,智能手表不适合显示大量的文字内容。 在你的产品覆盖的设备组中,每个设备都有不同的使用场景,应该匹配不同的用户体验。 移动用户和桌面用户的需求不同,使用的场景也大不相同。 例如,它可以在多种不同类型的设备之间进行同步和切换,其桌面版本针对用户的内容需求进行了优化:

桌面应用程序针对阅读内容和多媒体进行了优化设计用户体验,而移动版本则在录音、图片和录音方面得到了增强:

公司的开发团队无疑是仔细考虑了移动端的使用场景,所以充分利用了移动端设备的功能,让用户用最快最有效的方式保存想法(文字笔记、照片, 设置提醒)。
其次,不同的设备屏幕有不同的输入法。 以触摸屏为例,如果设计者忽略了输入法的独特性,在设计时往往会出现以下问题:
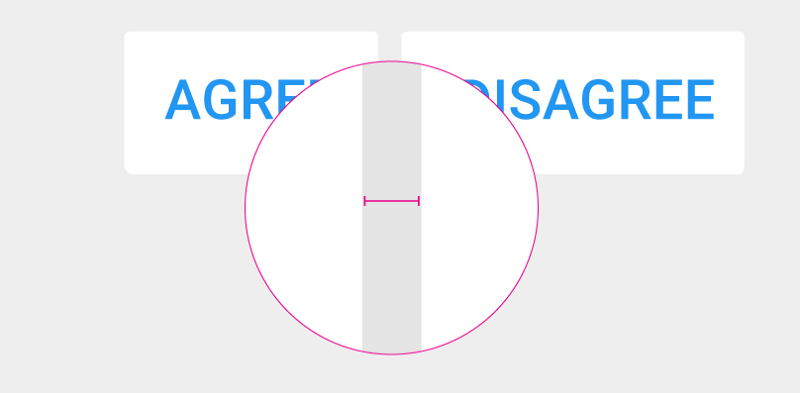
单击触发区域太小。 按钮和可点击元素(例如 CTA 按钮)必须具有足够大的尺寸。 一般来说,直径7mm以上的按键都可以使用,但最好控制在10mm以上。

将元素放置得太近。 考虑到不同元素的大小和用户的实际使用情况,应留有足够的空间和间隙,以保证界面的透气性和易用性。 为防止点击和输入错误,此间距应至少为 23pt。

“移动设备上没有悬停状态。”
4.首先为最小屏幕设计
长期以来,设计师习惯于从最大的屏幕开始设计,最后考虑最小屏幕的显示效果,这意味着大部分设计都是从桌面端开始设计的,通常是桌面的内容和功能。桌面端更全面。 桌面端的整体设计完成后,将推进到其他设备端的设计。 然而,在桌面上进行设计时,我们经常会遇到“厨房水槽”的困境:由于产品通常涉及多个利益相关者,因此会添加许多冗余功能。 实践经验表明,移动优先设计往往更能聚焦核心功能,更适合作为产品设计的起点。
当你优先设计最小屏幕所需的界面时,这种情况会迫使你从最关键和最重要的地方开始设计。 这也是此前设计界和产品开发领域一直强调的“移动端优先”战略的由来。 之后,平板电脑、台式机和电视的设计就是一个自然相加的过程。
在绝大多数情况下,最小的屏幕通常是手机屏幕。

5.不要忘记大屏幕
大屏设备和小屏设备同等重要:

不要简单地放大内容以适应大屏幕,而是有针对性地充分利用大屏幕上的额外空间。

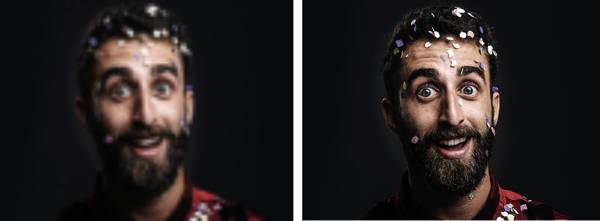
确保图片不会因放大而失去应有的质量。图片在大屏幕上应该更清晰。

考虑在大屏幕上呈现内容的独特情况。 每个设备不仅在屏幕尺寸上存在差距,而且在使用场景上也存在各种差异。 例如,电视屏幕虽然比桌面显示器大,但由于客厅的使用场景,电视屏幕给用户带来的是“10寸屏视觉体验”,因此其实际显示效果要小于桌面显示器。桌面。 .
6.提供一致的用户体验
尽管您的产品内容可能因平台而异,但体验应该是相似的。 一致的体验反映了产品跨屏幕的统一性:
一致的体验可以让用户预见到产品的其他版本,并建立对后续使用的信心
一致的用户体验使用户更容易与其他版本的兄弟产品进行交互

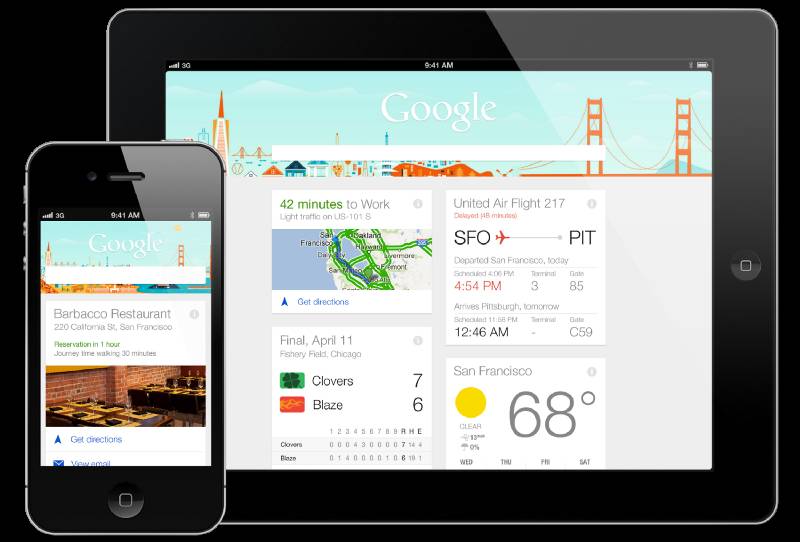
与在不同屏幕、不同设备上“定制”不同的体验相比,尽可能将不同屏幕上的交互和体验融入到一个系统中更好。 只需将搜索设计为在所有平台上几乎完全相同的体验即可。
当产品的设计和功能在任何地方都保持一致时,用户就能够更快地完成任务。
7.创造无缝的用户体验
跨设备的用户体验是很多产品接下来要努力实现的。 保存在手机上的笔记可以在电脑上打开浏览,这只是很基础的工作。 相比之下,人们在手机、电脑、电视、智能手表等设备上同步数据、切换场景。 这样的需求更复杂,对场景、交互、体验的设计要求更高。 从一台设备到另一台设备,用户期望同一系列的产品能够提供完全无缝的体验。 产品设计师需要对环境和用户流程有深刻的洞察力和精准的判断,对产品功能和可用性设计也有很好的理解。 提出了更高的要求。

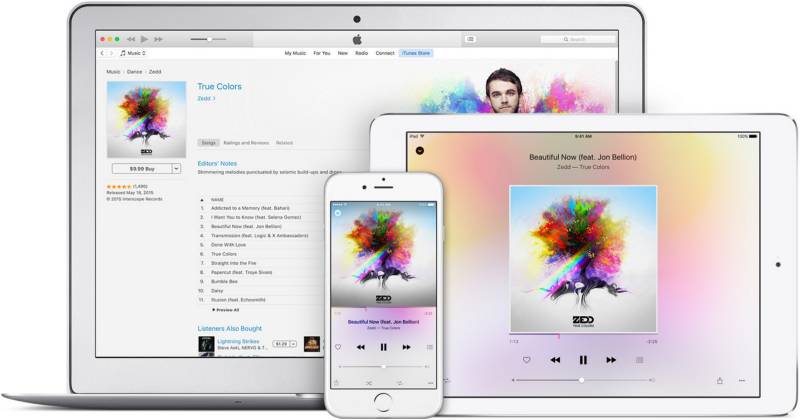
根据您的使用情况,您可能希望从一个设备同步到另一个设备以消耗尽可能少的流量。 以 Apple Music 为例,你可以在你的 Mac 上设置一个播放列表,你可以在上面立即播放; 当您再次切换到 Mac 时,您可以随着播放进度继续聆听,这是一种无缝的播放体验。

8. 测试你的设计
产品的测试环境不一定要在现实世界中找,但要尽可能让真实的用户做可用性测试,在产品发布前解决所有的用户体验问题。
结语
跨设备、多屏幕和响应式产品,无论是应用程序还是网页,都需要产品设计师和用户体验设计师始终牢记最终用户体验。 无论用户面对什么样的屏幕,设计师都应该能够让用户时刻感受到产品的核心功能和体验,并无缝切换。
关注“网页设计选型”
查看更多特色网页设计文章
↓↓↓

